검색결과 리스트
코딩에 해당되는 글 5건
- 2022.06.07 Semantic Web
- 2022.06.04 Cross Browsing
- 2022.06.03 Ajax
- 2022.06.03 jQuery
- 2022.06.03 JQuery Migrate 플러그인
글
시멘틱 웹이란 컴퓨터가 이해할 수 있는 웹이라는 의미로 검색 엔진 최적화( SEO)를 위해서는 웹 표준에서 채택하고 있는 태그에 따라 웹 사이트를 만들고 관리하는 것이 유리하다.
대표적인 태그로는 header, nav, title, h, alt tag 등이 있다.
사이트 제작 시 Logo를 이미지로 쓰는 페이지가 많았지만 html 작성시에 항상 h1태그로 제목을 표시하고 font-size를 0으로 줄이는 방법으로 작성하도록 배웠는데, h1 태그 장성만으로도 검색 순위에 큰 영향을 미친다고 하니 그 때문이었구나..란 생각과
알면 보이는 구나..란 생각이 든다.
'코딩 > Tip' 카테고리의 다른 글
| Cross Browsing (0) | 2022.06.04 |
|---|---|
| JQuery Migrate 플러그인 (0) | 2022.06.03 |
글
크로스브라우징
어떤 기기나 브라우저에서도 웹 사이트가 원활히 동작하도록 만드는 것을 크로스 브라우징(Cross Browsing)이라고 한다.
새로나온 최신의 코드가 동작하지 않을 수 있으므로 확인 작업이 필요하다.
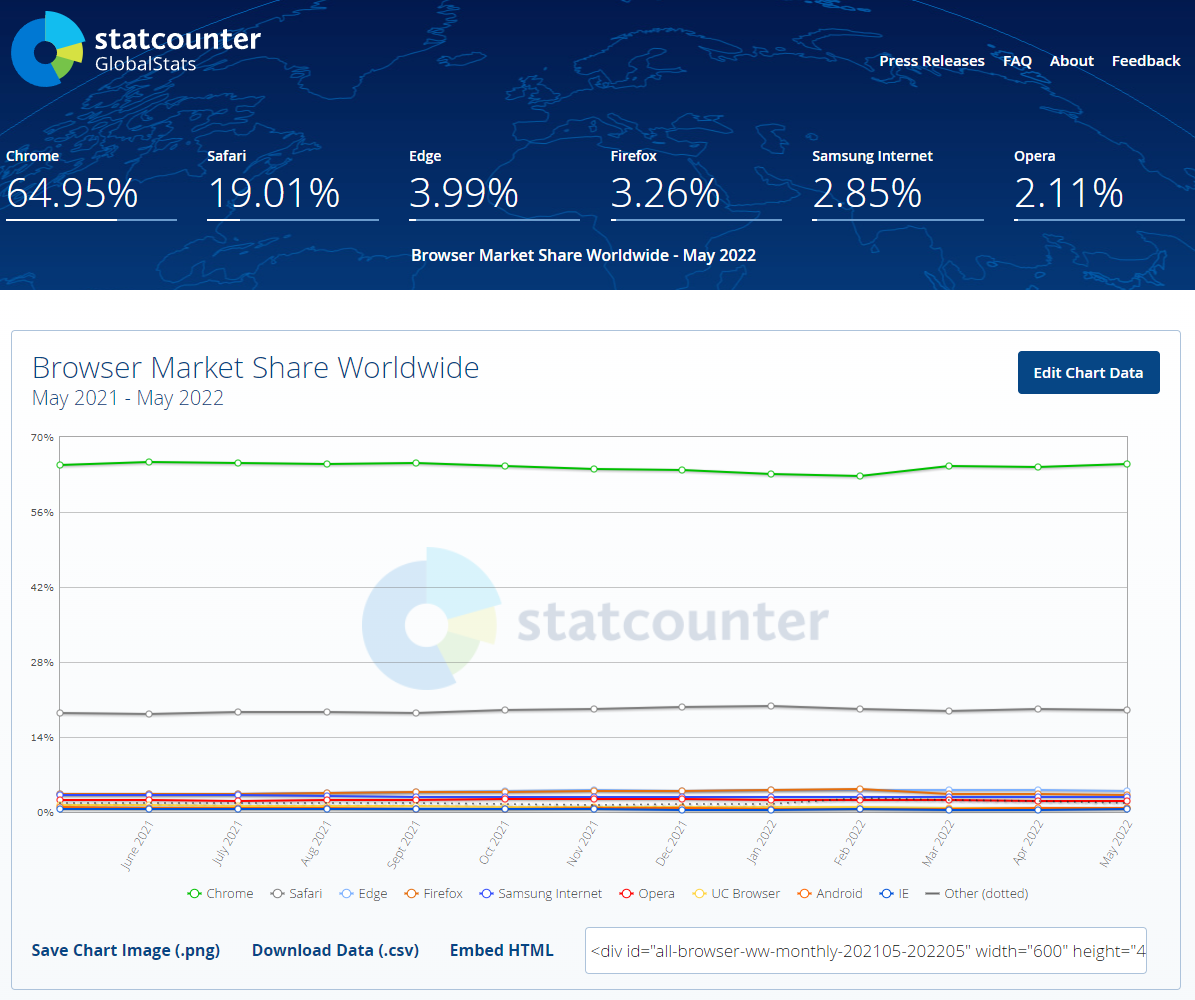
1. statcounter : https://gs.statcounter.com/
브라우저 점유율을 알려주는 사이트.

2022년 6월 기준으로 크롬이 점유율 64.95%를 차지함.
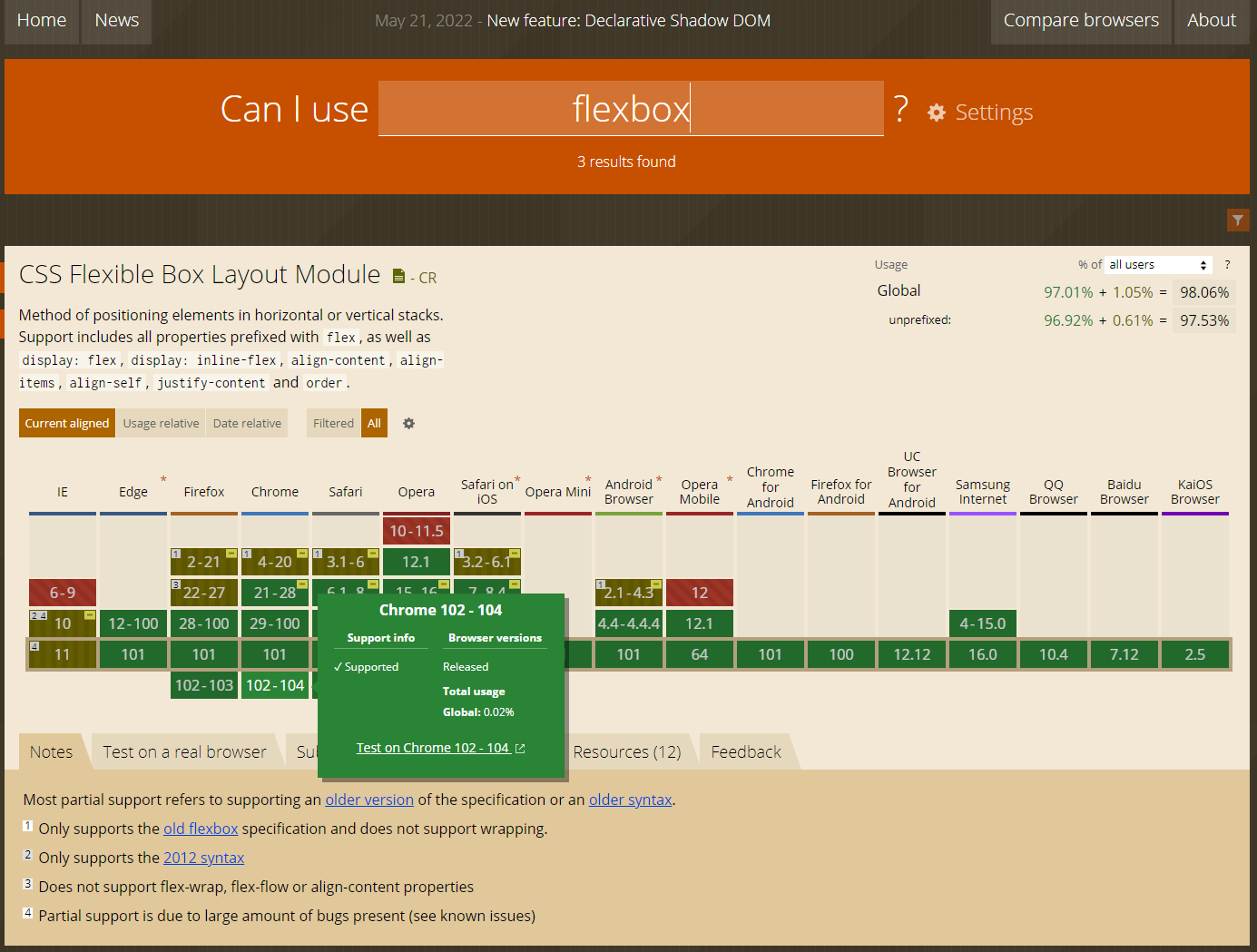
2. Can I Use : https://caniuse.com/
CSS flexbox를 기준으로 검색해 보면 아래와 같다.

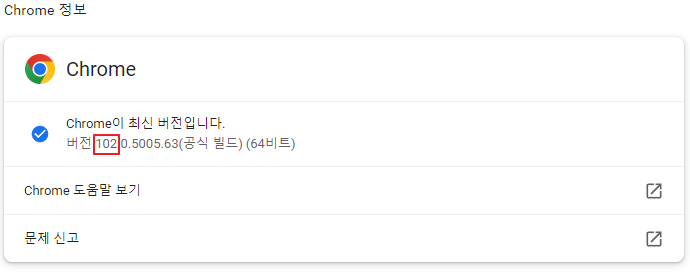
현재 사용중인 Chrome버전은 아래에서 확인되는 102버전이고 Flexbox가 지원된다.

3. Vendor Prefix(벤더 프리픽스)
예를 들어 설명하면 transition이라는 CSS3기능이 새로 등장했다고 했을때 이 기능이 아직 완벽하게 정립되지 않았을 때 실험적으로 기능이 작동할 수 있도록 접두사를 붙인다. CSS3에서 표준으로 확정 된 경우 브라우저 버전에 업그레이드되면 이 접두사를 사용할 필요가 사라진다. 하지만 이전 버전의 브라우저를 사용하는 경우 이용자가 이 기능을 이용하도록 하기 위해서는 벤더 프리픽스를 붙여 사용해야 한다.
벤더 프리픽스 접두사는 각 브라우저 마다 다르다.
구글의 크롬, 모질라의 파이어폭스, 애플 사파리, MS의 익스플로러 등.. 정리하면 아래와 같다.
크롬과 사파리는 같은 -webkit을 사용한다.
| 접두어 | 브라우저 | 공급사 |
| -webkit-transition:all .3s; | 크롬(Chrome), 사파리(Safari) | 구글(Google), 애플(Apple) |
| -moz-transition:all .3s; | 파이어폭스(Firefox) | 모질라(Mozilla Foundation) |
| -o-transition:all .3s; | 오페라(Opera) | 오페라소프트웨어(Opera Software) |
| -ms-transition:all .3s; | 인터넷 익스플로러(Internet Explorer) | MS(Microsoft) |
'코딩 > Tip' 카테고리의 다른 글
| Semantic Web (0) | 2022.06.07 |
|---|---|
| JQuery Migrate 플러그인 (0) | 2022.06.03 |
글
Asynchronous JavaScript and XML의 약자. (에이젝스)
자바스크립트를 이용한 비동기식 서버 통신 방식
쉽게 회원가입페이지의 아이디 중복체크와 같이 한 화면에서 두 가지 독립적인 내용을 표현할 수 있도록 하는 것으로 페이지가 새로 로딩되지 않고 기존의 정보는 유지된 채 아이디 중복체크가 가능하도록 하는 것.
- 로컬 환경에서 Ajax 확인 준비작업
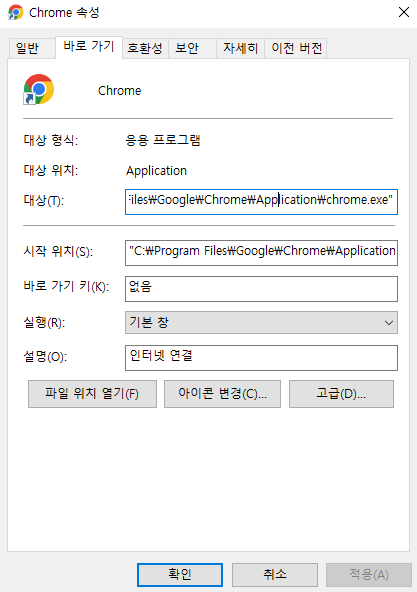
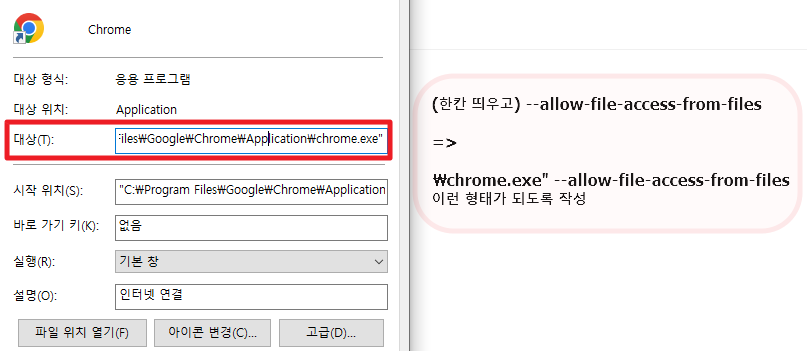
1. 바탕화면에서 크롬 아이콘 위에서 오른쪽 클릭 [속성] 선택

2. [바로 가기] 탭에서 '대상(T)' 항목 맨 마기막 위체에서 한 칸 띄우고 '--allow-file-access-from-files' 추가

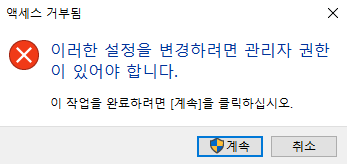
3. 이러한 설정을 변경하려면 관리자 권한이 있어야 합니다. - > 계속

4. 지원되지 않는 명령...어쩌구 문제가 발생합니다. 등 경고창이 나오는 경우가 있음.
5. 준비 끝.
글
jQuery는 자바스크립트 생산성을 향상시켜 주는 자바스크립트 라이브러리
즉, 자바스크립트를 좀 더 쉽게 사용할 수 있도록 해 줌.
예) jQuery에서는 $(id)로 간단히 표현 가능
| 자바스크립트 | jQuery |
| document.getElementById("id") | $(id) |
제이쿼리 사용하기
1. CDN 호스트를 통해 jQuery 불러오기
인터넷이 끊기면 사용할 수 없다.
2. 파일을 다운로드 해 사용하기
경로설정이 중요하고 해당 경로에 반드시 존재해야 함.
일반적으로 다운로드 해 사용하는 방법을 더 선호함.
제이쿼리 이벤트
같은 이벤트를 여러번 처리하거나 여러 이벤트를 동시에 처리할 수 있음
$(".box").on("mousemove mouseleave", function(){
$("div".append("마우스가 해당 객체에서 이동할 때나 해당 객체에서 나갔을 때 이벤트가 발생합니다.");
});
글
jQuery 1.9 버전 이전에 작성된 코드와 이후에 작성된 코드 간의 호환성 이슈문제 해결
구형 jQuery로 작성된 페이지에 최신 플러그인이나 기타 스크립트 삽입할 때 발생하는 문제 해결을 위한 플러그인
[출처 : 김윤미, Do it! 웹 사이트 따라 만들기, 이지스퍼블리싱, 2019, 48p]
'코딩 > Tip' 카테고리의 다른 글
| Semantic Web (0) | 2022.06.07 |
|---|---|
| Cross Browsing (0) | 2022.06.04 |


RECENT COMMENT