검색결과 리스트
글
Asynchronous JavaScript and XML의 약자. (에이젝스)
자바스크립트를 이용한 비동기식 서버 통신 방식
쉽게 회원가입페이지의 아이디 중복체크와 같이 한 화면에서 두 가지 독립적인 내용을 표현할 수 있도록 하는 것으로 페이지가 새로 로딩되지 않고 기존의 정보는 유지된 채 아이디 중복체크가 가능하도록 하는 것.
- 로컬 환경에서 Ajax 확인 준비작업
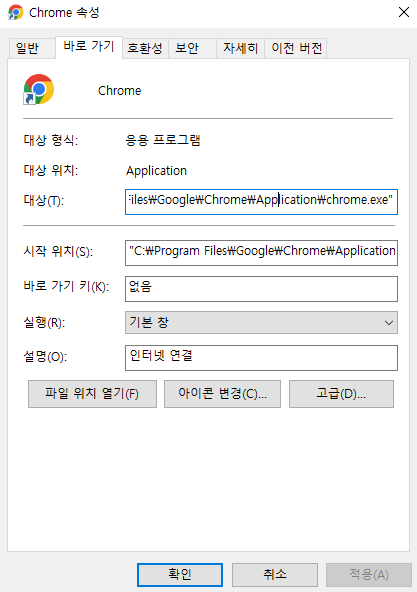
1. 바탕화면에서 크롬 아이콘 위에서 오른쪽 클릭 [속성] 선택

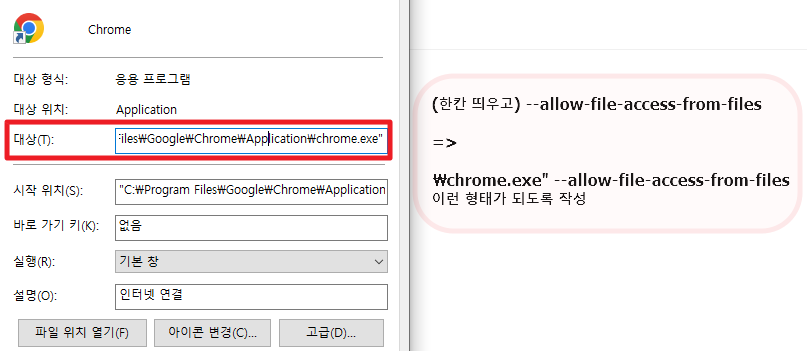
2. [바로 가기] 탭에서 '대상(T)' 항목 맨 마기막 위체에서 한 칸 띄우고 '--allow-file-access-from-files' 추가

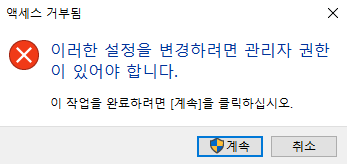
3. 이러한 설정을 변경하려면 관리자 권한이 있어야 합니다. - > 계속

4. 지원되지 않는 명령...어쩌구 문제가 발생합니다. 등 경고창이 나오는 경우가 있음.
5. 준비 끝.
글
jQuery는 자바스크립트 생산성을 향상시켜 주는 자바스크립트 라이브러리
즉, 자바스크립트를 좀 더 쉽게 사용할 수 있도록 해 줌.
예) jQuery에서는 $(id)로 간단히 표현 가능
| 자바스크립트 | jQuery |
| document.getElementById("id") | $(id) |
제이쿼리 사용하기
1. CDN 호스트를 통해 jQuery 불러오기
인터넷이 끊기면 사용할 수 없다.
2. 파일을 다운로드 해 사용하기
경로설정이 중요하고 해당 경로에 반드시 존재해야 함.
일반적으로 다운로드 해 사용하는 방법을 더 선호함.
제이쿼리 이벤트
같은 이벤트를 여러번 처리하거나 여러 이벤트를 동시에 처리할 수 있음
$(".box").on("mousemove mouseleave", function(){
$("div".append("마우스가 해당 객체에서 이동할 때나 해당 객체에서 나갔을 때 이벤트가 발생합니다.");
});


RECENT COMMENT