검색결과 리스트
Can I Use에 해당되는 글 1건
- 2022.06.04 Cross Browsing
글
크로스브라우징
어떤 기기나 브라우저에서도 웹 사이트가 원활히 동작하도록 만드는 것을 크로스 브라우징(Cross Browsing)이라고 한다.
새로나온 최신의 코드가 동작하지 않을 수 있으므로 확인 작업이 필요하다.
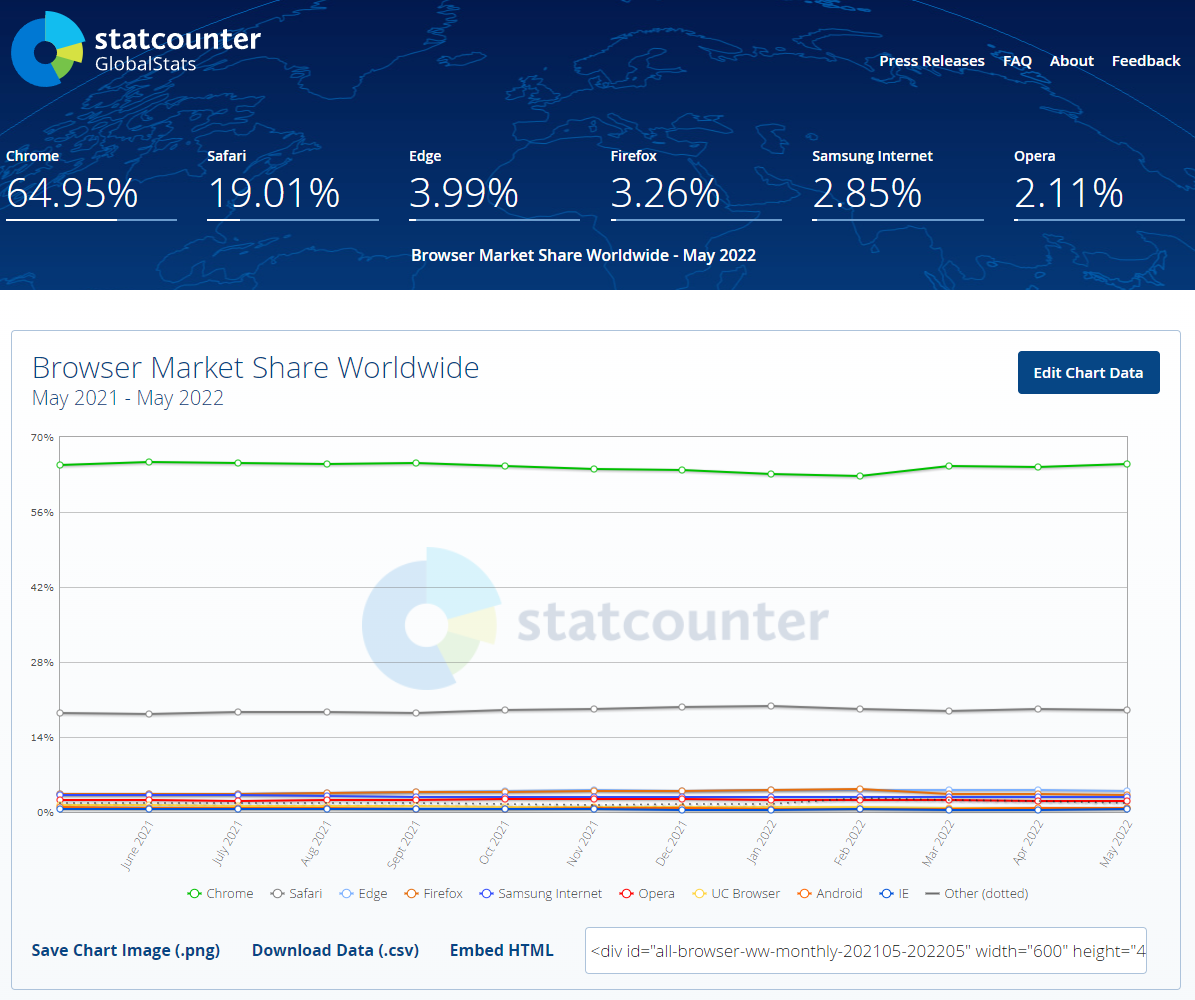
1. statcounter : https://gs.statcounter.com/
브라우저 점유율을 알려주는 사이트.

2022년 6월 기준으로 크롬이 점유율 64.95%를 차지함.
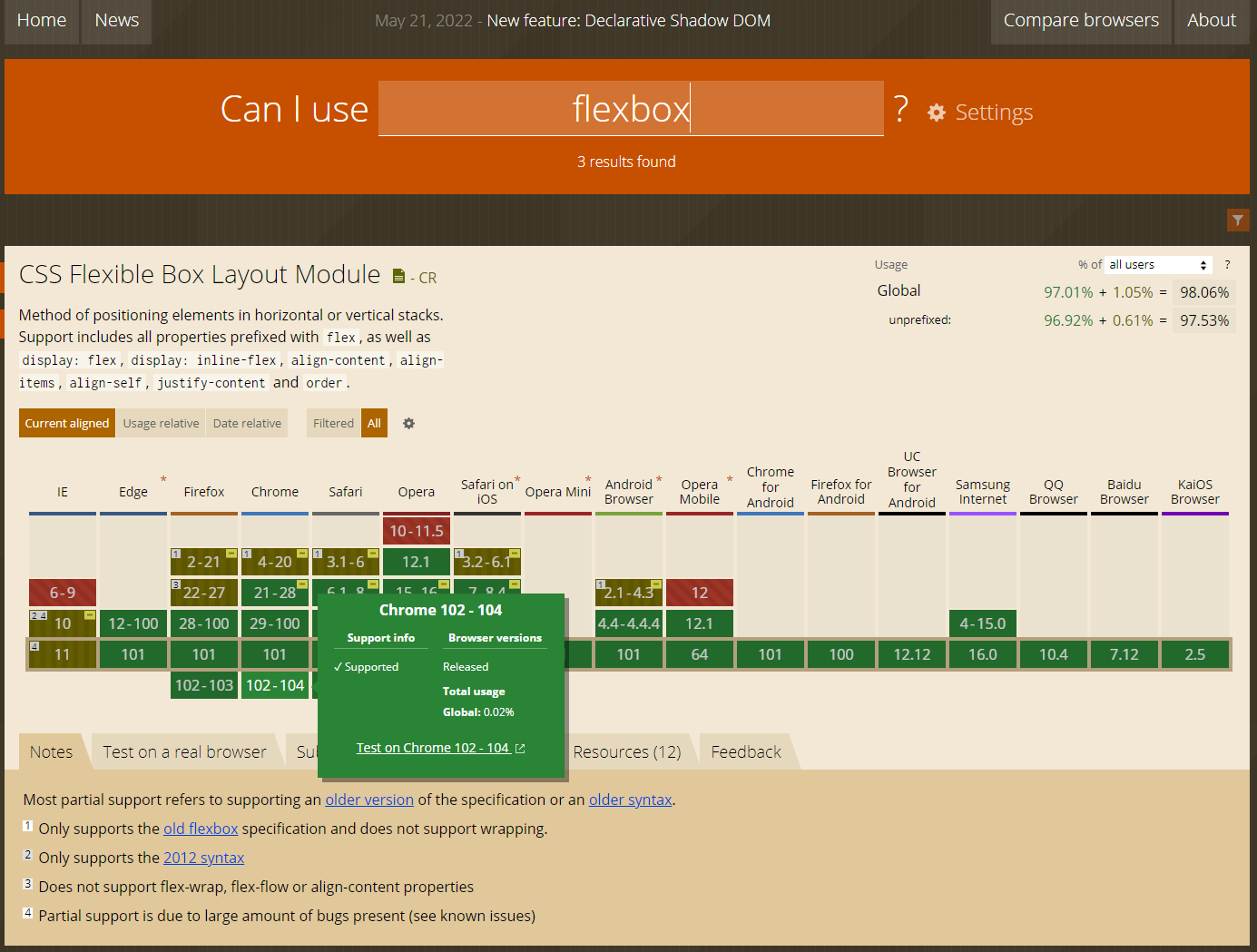
2. Can I Use : https://caniuse.com/
CSS flexbox를 기준으로 검색해 보면 아래와 같다.

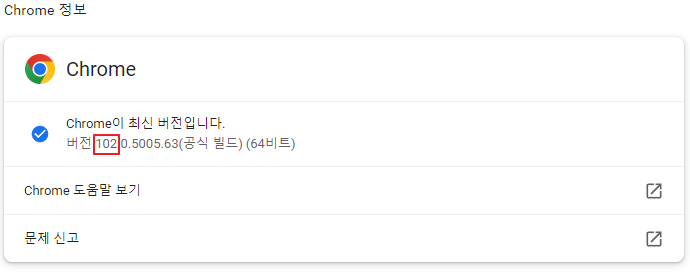
현재 사용중인 Chrome버전은 아래에서 확인되는 102버전이고 Flexbox가 지원된다.

3. Vendor Prefix(벤더 프리픽스)
예를 들어 설명하면 transition이라는 CSS3기능이 새로 등장했다고 했을때 이 기능이 아직 완벽하게 정립되지 않았을 때 실험적으로 기능이 작동할 수 있도록 접두사를 붙인다. CSS3에서 표준으로 확정 된 경우 브라우저 버전에 업그레이드되면 이 접두사를 사용할 필요가 사라진다. 하지만 이전 버전의 브라우저를 사용하는 경우 이용자가 이 기능을 이용하도록 하기 위해서는 벤더 프리픽스를 붙여 사용해야 한다.
벤더 프리픽스 접두사는 각 브라우저 마다 다르다.
구글의 크롬, 모질라의 파이어폭스, 애플 사파리, MS의 익스플로러 등.. 정리하면 아래와 같다.
크롬과 사파리는 같은 -webkit을 사용한다.
| 접두어 | 브라우저 | 공급사 |
| -webkit-transition:all .3s; | 크롬(Chrome), 사파리(Safari) | 구글(Google), 애플(Apple) |
| -moz-transition:all .3s; | 파이어폭스(Firefox) | 모질라(Mozilla Foundation) |
| -o-transition:all .3s; | 오페라(Opera) | 오페라소프트웨어(Opera Software) |
| -ms-transition:all .3s; | 인터넷 익스플로러(Internet Explorer) | MS(Microsoft) |
'코딩 > Tip' 카테고리의 다른 글
| Semantic Web (0) | 2022.06.07 |
|---|---|
| JQuery Migrate 플러그인 (0) | 2022.06.03 |


RECENT COMMENT